먼저 예제 이미지파일이다.
download 링크
https://www.artstation.com/artwork/mqXNB9

1. 원본 이미지 + 프롬프트 -> 변형 이미지
첫번째 워크플로 (모양 변경)


IPAdapter(SDXL1.0)를 사용하여서 유사한 화풍을 그리게 노력하였고,
모델은 juggernautXL_v8 (SDXL1.0) 을 사용하였다.
https://civitai.com/models/133005?modelVersionId=288982
해당 json 파일을 받아서 커스텀노드와 모델을 설치하면된다.
CustomNode - ComfyUI WD 1.4 Tagger - 이미지를 분석해 적당한 프롬프트를 예상하여 출력해준다.
2.
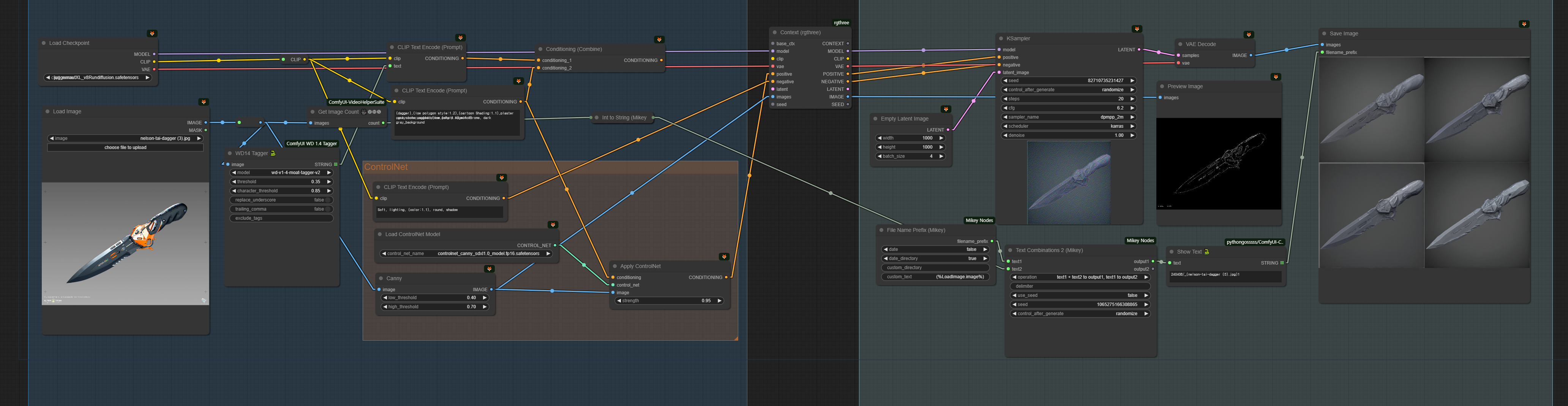
두번째 워크플로 (스타일 변경)


원본이미지 + 프롬프트 -> 변형 이미지 (스타일 변경)
왼쪽 원본이미지에서 CannyEdge를 따서 오른쪽에있는 LowPoly 스타일 , 또는 석고, 돌의질감을 섞어주었다.
긍정프롬프트
(dagger),(low polygon style:1.2),(cartoon Shading:1.1),plaster cast.stone,angled stone,(sharp edge:1.1)
,gray color,angled,(low poly:1.1),monochrome, dark gray_background
부정프롬프트
Soft, lighting, (color:1.1), round, shadow
괄호는 강조를 표시하고, 해당 문구에 커서를놓거나 드래그한 뒤,(Ctrl + ↑ , Ctrl + ↓)로 강조세기를 정할 수 있다.
Model 설명
JuggernautXL_v8 (SDXL1.0) 사용
https://civitai.com/models/133005?modelVersionId=288982
Controlnet 의 경우 SDXL canny 1.0 을 사용하였고 다운로드받아서
models\controlnet 폴더에 넣어주면 된다.
(StablilityMatrix 의 Models 폴더나 , ComfyUI의 Models 폴더중에 편한곳에 넣어주면 된다.)
https://huggingface.co/diffusers/controlnet-canny-sdxl-1.0/tree/main
텍스트를 관리해주는 커스텀노드들이 있는데 지워도 무방하다.
(입력이미지 이름을 출력이미지에 넣어주기위한 기능,
현재날짜의 폴더를 생성해서 해당 폴더에 출력 이미지를 저장하는기능 등이다.)
'AI Image' 카테고리의 다른 글
| ComfyUI X UnrealEngine - ComfyTexture 개발 일지 (1) (0) | 2024.05.07 |
|---|---|
| Meta llama-3 소개 및 다운로드 및 설치 (0) | 2024.04.30 |
| ComfyUI X UnrealEngine (0) | 2024.04.17 |
| ComfyUI 3D 생성형 AI (SV3D, TripoSR) (0) | 2024.04.09 |
| Stable Diffusion 설치 방법 (0) | 2024.04.02 |




댓글