ComfyUI를 통한 나만의 캐릭터 시트 만들기

전체 워크플로

메타데이터가 png파일에 들어있어, 드래그앤 드랍시 워크플로를 사용할 수 있다.
워크플로 설명
1. Openpose를 이용하여 포즈를 잡는다.

2. TextPrompt , Image의 Ipadapter로 적용한 스타일과
해당 포즈를 ControlNet에 연결해서 캐릭터 시트를 만든다.

3. 이후 Upscale, FaceFix (FaceDetailer 노드를 이용)를 해준다.

4. 각 포즈가 위치한 부분을 잘라 저장해준다.

5. 해당 캐릭터에 감정을 넣어준 이미지를 생성한다.
FaceDetailer 노드를 활용, IPAdapter Plus 커스텀 노드를 활용.

6. Final upscale 및 감정이 들어간 이미지를 세이브 해준다.

ComfyUI를 이용한 캐릭터 시트 만들기.
준비물
1. OpenPose / png 파일
(위 설명 1번에 있다)
2. Workflow / json 파일
(전체 워크플로 png파일을 받아 드래그앤 드롭 해줘도된다.)
3. Model
a) Checkpoint
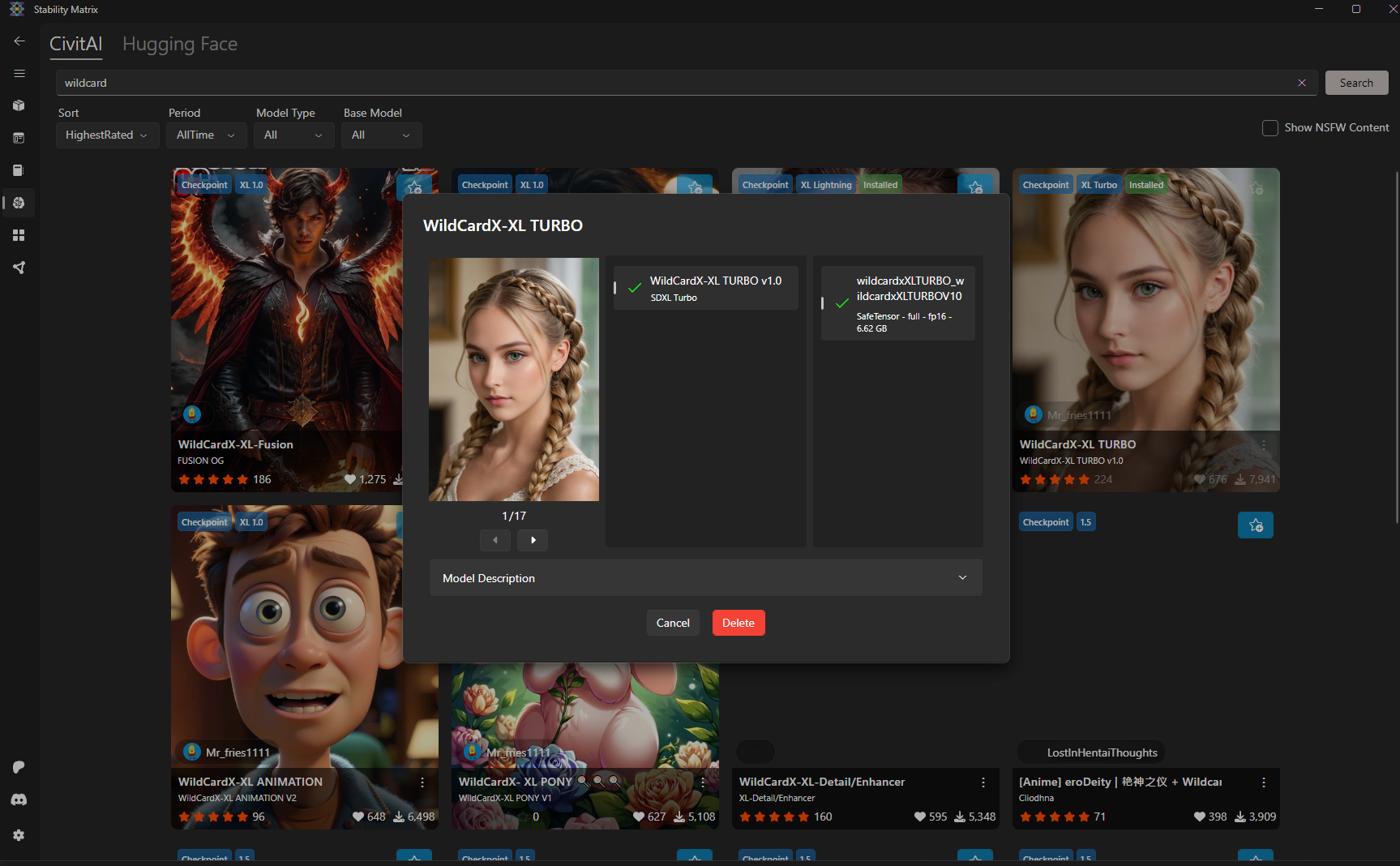
이름 : wildcardx-xl-turbo
링크 : https://civitai.com/models/293331/wildcardx-xl-turbo
* StabilityMatrix 를 사용한다면 CivitAI 검색으로 직접 다운로드할 수 있다.

b) SDXL_ControlNet (sdxl1.0)
이름 : OpenPoseXL2.safetensors
링크 : https://huggingface.co/thibaud/controlnet-openpose-sdxl-1.0/tree/main
c) IPAdapter (해당 링크 8개 모델 모두필요, 합 6.07gb)
ip-adapter-plus-face_sdxl_vit-h.bin
ip-adapter-plus-face_sdxl_vit-h.safetensors
ip-adapter-plus_sdxl_vit-h.bin
ip-adapter-plus_sdxl_vit-h.safetensors
ip-adapter_sdxl.bin
ip-adapter_sdxl.safetensors
ip-adapter_sdxl_vit-h.bin
ip-adapter_sdxl_vit-h.safetensors
링크 :
https://huggingface.co/h94/IP-Adapter/tree/main/sdxl_models
* 필자의 경우Models/IpAdapter 폴더에 저장했다.
d) clip_vision
이름 : ip_adapter_sdxl_image_encoder\model.safetensor
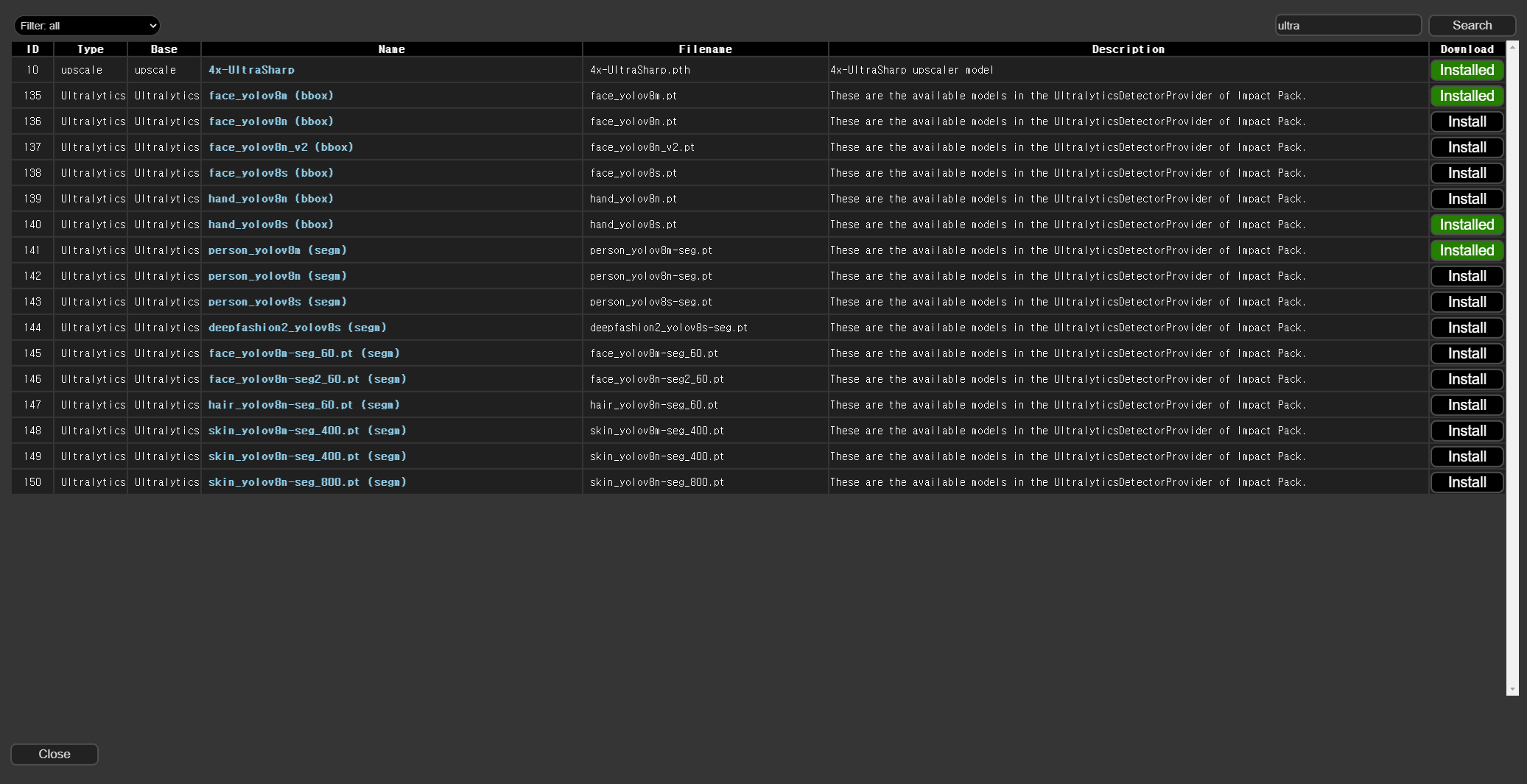
e) upscale 모델
이름 : 4x-UltraSharp
https://huggingface.co/Kim2091/UltraSharp
f) faceDetailer 모델
bbox/face_yolov8m.pt
https://huggingface.co/Bingsu/adetailer/tree/main
4. CustomNode
- 워크플로를 드래그 앤 드롭 이후 필요한 CustomNode들을 ComfyUIManager 를 통해 설치 할 수 있다.
( ImpactPack, UltimateSDUpscale, ComfyUI_IPAdapter_plus, KJNodes for ComfyUI ... )
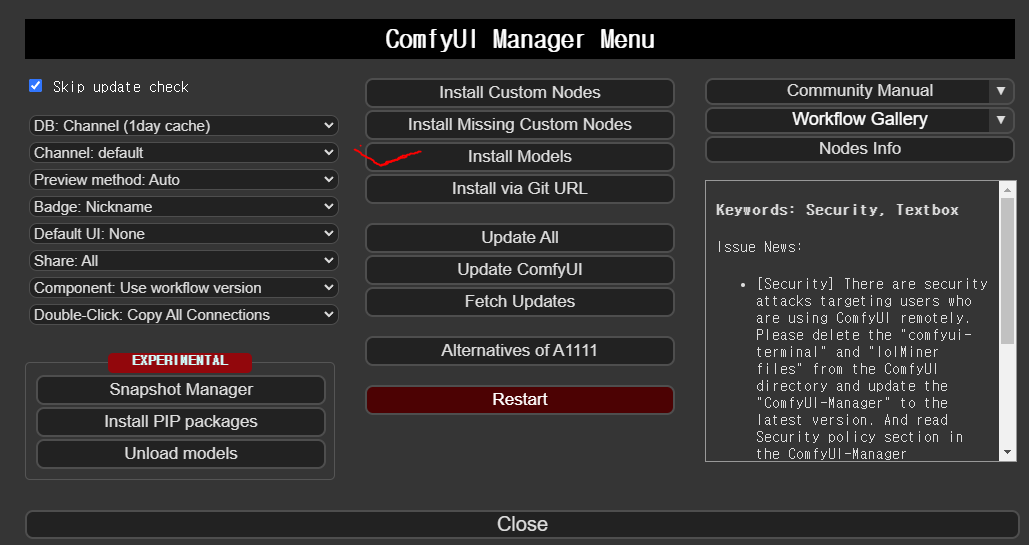
* Model파일의 경우
ComfyUI Manager - Install Models - 검색 으로 쉽게 설치할 수 있다.
(직접 찾아서 다운로드하고 경로에맞게 넣어주는것보다 편함)


원문
https://www.youtube.com/watch?v=849xBkgpF3E
이 글은 원문의 워크플로에서
IPAdapter를 활용해 조금 다른 스타일을 적용해보았다.


아래 검은색 배경의 이미지에 IPAdapter를 이용하여 스타일을 적용하였더니 검은색 캐릭터시트가 나왔다.
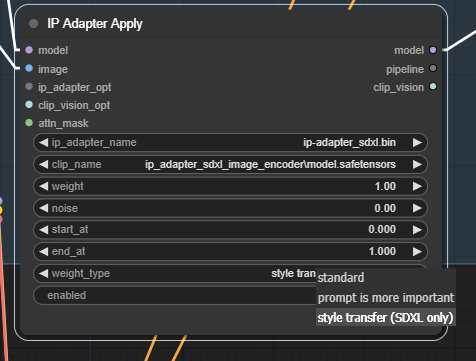
IP Adapter Apply 노드의 weight_type을 style transfer (SDXL only)로 적용 해줘야한다.


+
SDXL 의 ControlNet의 경우 성능이 좋지 않다.
SD1.5의 ControlNet으로 전환하여 다시 실행해보자.

SD1.5로 Model , IPAdapter , ClipVision, ControlNet을 교체하고 다시 실행해본 사진.
Prompt의 비중을 줄이기 위해 ControlNet의 비중을 조금 줄여서
Strength 를 0.6 , end_percent를 0.7로 조정했다.
결과(오른쪽 위 이미지)가 생각보다 꽤 잘 나온다.
'AI Image' 카테고리의 다른 글
| ToonCrafter (동영상 생성 툴) (2) | 2024.06.03 |
|---|---|
| ComfyUI X UnrealEngine - ComfyTexture 개발 일지 (2) (0) | 2024.05.31 |
| Photoshop X ComfyUI (0) | 2024.05.21 |
| Unreal에서 Python Script로 OBJ Import하기 (0) | 2024.05.20 |
| Perplexity AI (0) | 2024.05.09 |



댓글